1. Go to to WP Admin >> Video Galleries >> Category

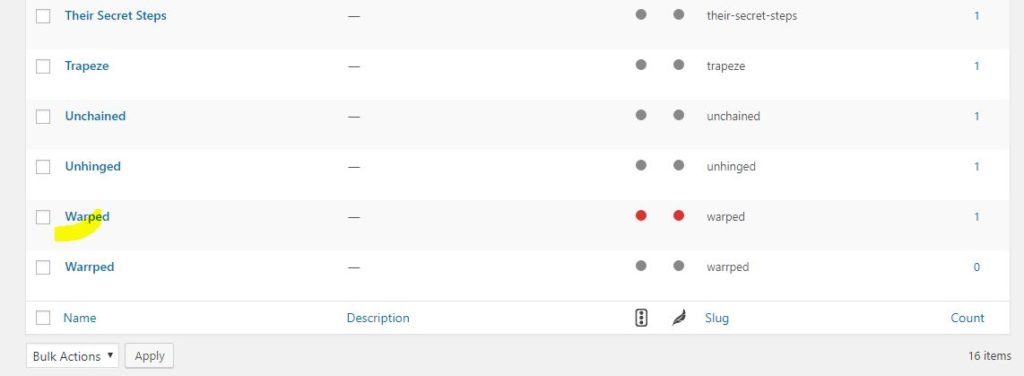
2. Choose(click) a category you want to edit from the category list.

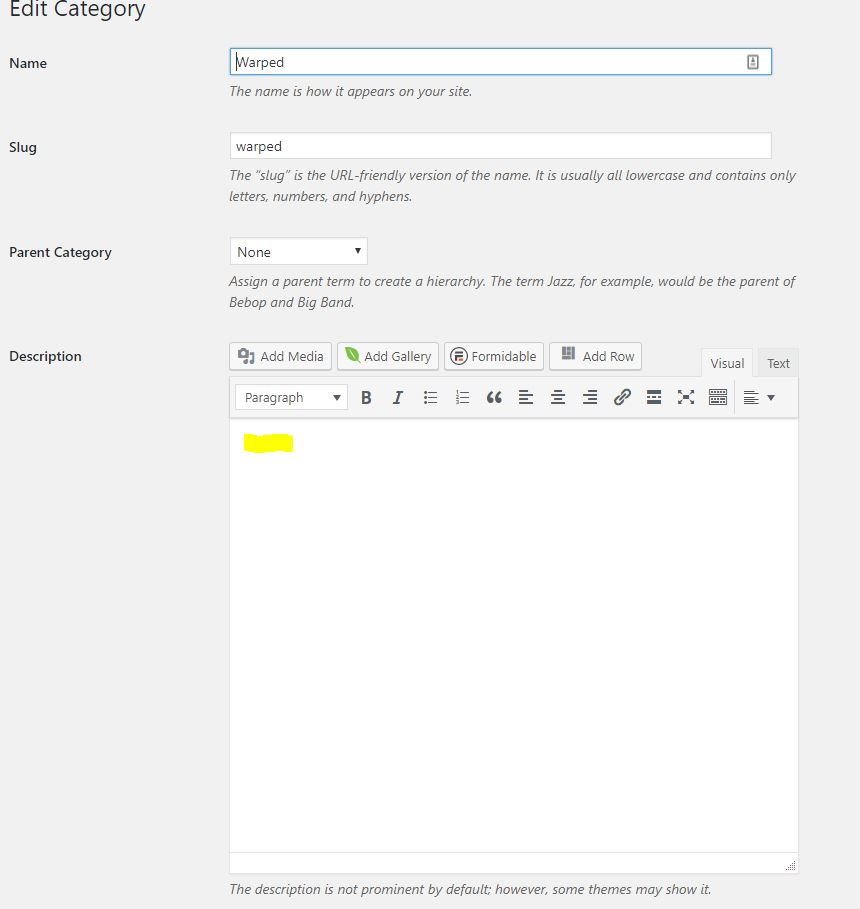
3. Add the text description on the ‘Description’ textarea field.

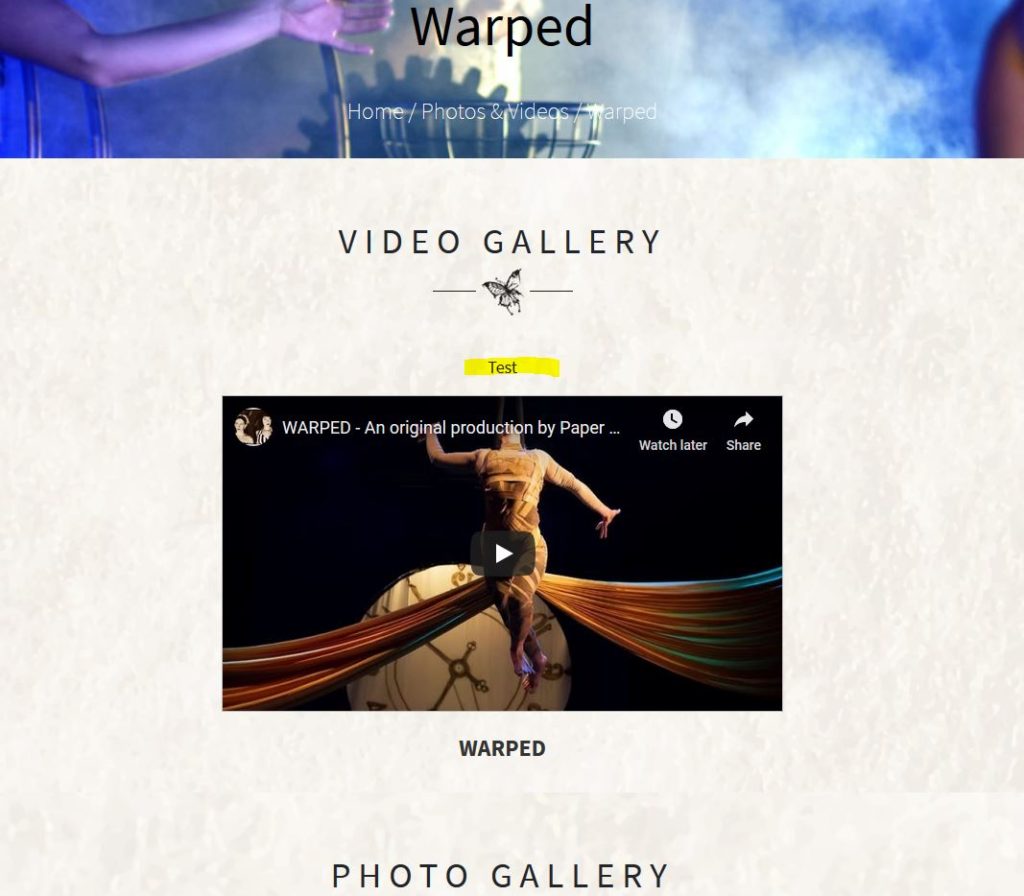
4. After that, the description will be displayed on the front-end above the Video Gallery.

5. To add description on the image gallery, simply go to WP >> Admin >> Photo Galleries >> [choose photo gallery from the list]

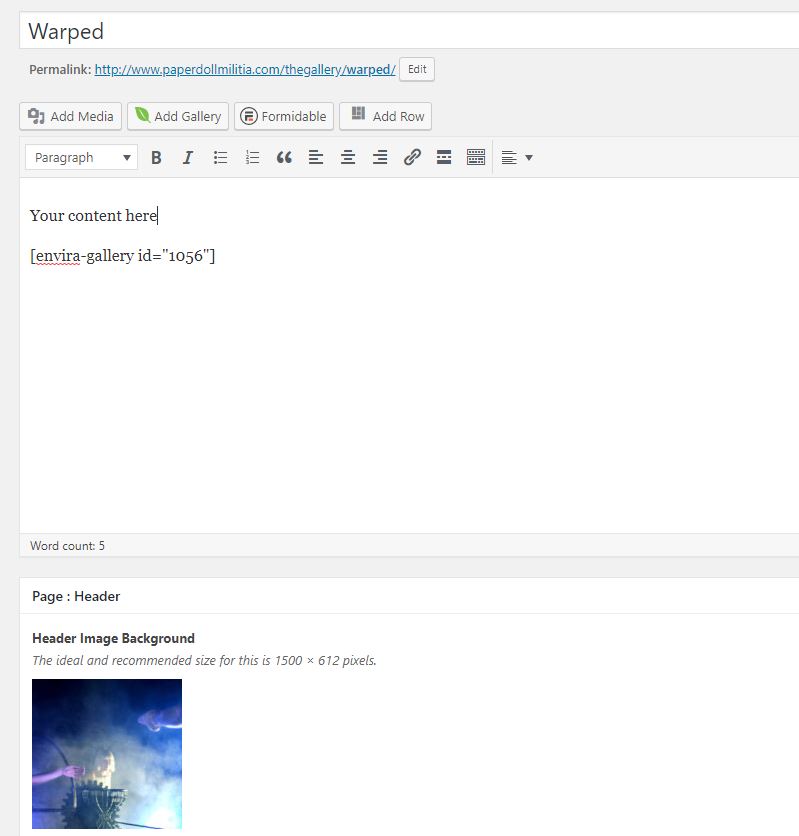
6. Then put the text description above the photo gallery’s shortcode.

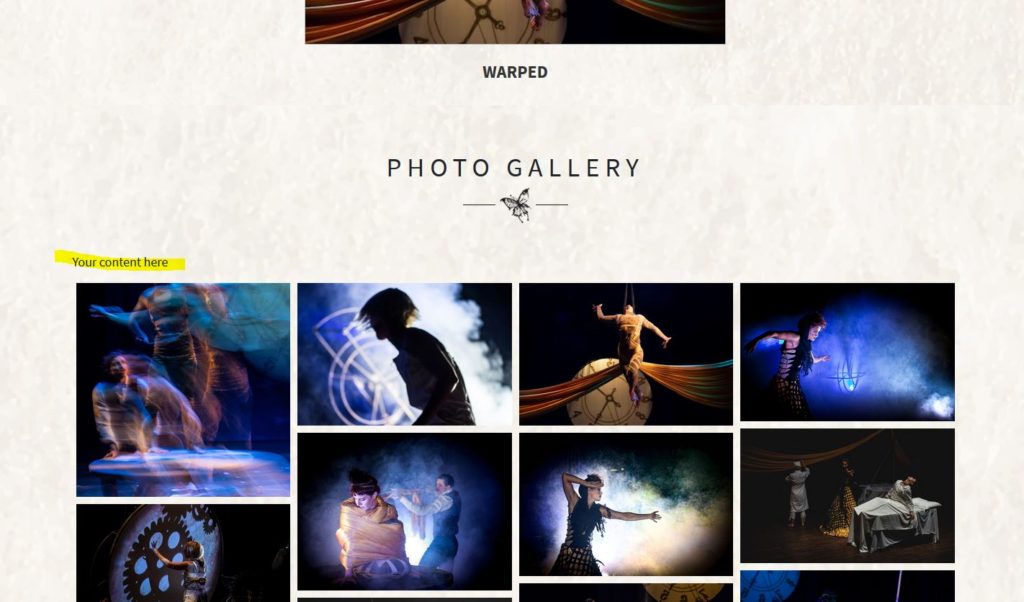
8. After that, you’ll see it on the front-end above the photo gallery.

Notes : Don’t forget to clear the server’s cache to see the changes you’ve implemented.

